

Web Page Test Strategies for 2025

Web Page Test Strategies for 2025
 13-05-2025 (Last modified: 23-06-2025)
13-05-2025 (Last modified: 23-06-2025)
It’s mid 2025 and the web page test isn’t just about measuring load times anymore – it’s far more than that… It’s about understanding how your page performs, feels, and converts, for real users, across devices, in real time.
Google has made Core Web Vitals a permanent fixture in the ranking algorithm, user expectations are higher than ever, and every extra second your page takes to load (or confuse!) is costing you money.
If your approach to testing stops at checking your page speed score and calling it a day… you’re leaving results (and revenue) on the table.
So we decided to break down exactly what else you need to test when you come to tackling your ‘web page test’. Here’s the key topics to focus on:
-
Why web page testing is essential in 2025
-
Common site issues a web page test can uncover
-
Tools and methods to run smarter tests
-
How PageTest.AI takes web page testing beyond performance into real user engagement
Let’s skip through the content together and build better, faster, smarter pages together.

Why Web Page Testing Still Matters (More Than Ever)
We did some research… Well AI helped us a lot to be fair! We found that the average user in 2025 expects a web page to:
-
Load in under 2.5 seconds
-
Be intuitive to navigate
-
Look flawless on mobile
-
Feel personalised to their needs
A proper web page test uncovers:
-
Technical performance issues (like slow-loading scripts or uncompressed images)
-
Visual instability (think layout shifts that cause button misclicks)
-
User experience gaps (confusing CTAs, poor hierarchy, bad mobile tap targets)
-
Conversion killers (the stuff that makes visitors bounce instead of buy)
In short: you can’t afford not to test.
What a Web Page Test Should Include in 2025
Forget single-metric testing. Today, a full-spectrum web page test should cover:
1. Performance Metrics
-
Page load time (overall and by content type)
-
Time to First Byte (TTFB)
-
First Contentful Paint (FCP)
-
Largest Contentful Paint (LCP)
-
Time to Interactive (TTI)
-
Total Blocking Time (TBT)
2. Mobile Optimization
-
Tap target sizing
-
Mobile speed and layout loading order

3. Core Web Vitals
-
These are officially ranking signals. Track and fix LCP, CLS (cumulative layout shift), and FID (first input delay).
4. Visual & UX Consistency
-
Layout shifts
-
Inconsistent spacing or alignment
-
Content load flickering
-
Readability on different screen sizes
5. Conversion-Focused Elements
-
Placement of calls to action
-
Messaging hierarchy
-
Trust indicators (reviews, guarantees)
-
Navigation ease
In other words, you’re not just testing if your web page loads. You’re testing if it performs technically and psychologically.
Common Issues Web Page Tests Uncover
Whether you’re working on a brand homepage, landing page, or product page, running a web page test will often highlight these hidden culprits:
-
Heavy images slowing down LCP
-
Third-party scripts blocking interactivity
-
Unstyled or flashing content before full load
-
Confusing copy on buttons or headlines
-
Low contrast or poor accessibility
-
Form validation errors that aren’t user-friendly
-
Misaligned content on mobile
These issues tank SEO, frustrate users, and lower conversions. The good news? They’re all fixable… once you see them.

Tools to Run a Web Page Test
Here are the most effective tools (free and paid) for comprehensive testing:
| Tool | Best For | Free Plan |
|---|---|---|
| Google PageSpeed Insights | Core Web Vitals & speed analysis | Yes |
| Lighthouse (in Chrome DevTools) | Detailed performance + accessibility | Yes |
| GTmetrix | Speed waterfall + video recording | Yes |
| WebPageTest.org | Global device testing, scripting support | Yes |
| PageTest.AI | UX + conversion testing with real user insights | Yes |
While many tools analyse performance, few go beyond that. That’s where PageTest.AI comes in.
PageTest.AI: A Smarter Web Page Test for Engagement and Results
PageTest.AI doesn’t just run a web page test – it helps you improve what actually matters.
What makes it different:
-
Test headlines, CTAs, and layouts directly – no dev support needed
-
Real user engagement metrics like time on page, scroll depth, and CTA clicks
-
AI-generated test ideas based on your page content
-
Integration with Shopify and CMS platforms for seamless testing
-
Conversion impact tracking, so you know what’s really working
Instead of just showing you that your site loads in 3.8 seconds, PageTest.AI tells you whether version A of your hero headline gets more clicks than version B.
That’s real insight. That’s action. That’s where the conversion magic happens.
How to Run a Smart Web Page Test (Step-by-Step)
Here’s a modern testing workflow you can follow:
Step 1: Benchmark Your Current Page
Use PageSpeed Insights, Lighthouse, or WebPageTest to record your current load time, Core Web Vitals, and UX metrics.
Step 2: Identify Performance Bottlenecks
Fix the basics: compress images, defer non-essential scripts, and minify CSS/JS. Improve server response time if needed.
Step 3: Test Content & Layout
Use PageTest.AI to run A/B tests on:
-
Headlines
-
CTA wording and placement
-
Product descriptions
-
Trust badges, reviews, and social proof
Step 4: Analyse Behaviour
Watch how users interact with your variations. Are they scrolling? Clicking? Bouncing? Are form completions increasing?
Step 5: Keep Iterating
No single web page test is ever “done.” Make testing part of your weekly growth routine. The best teams test continuously.
Final Thoughts
The modern web page test is about so much more than just loading time. In 2025, it’s about real performance, real experience, and real results.
Whether you’re chasing better SEO, smoother UX, or higher conversion rates, the process starts with testing… and gets better with every iteration.
Tools like PageSpeed Insights and GTmetrix give you the numbers. PageTest.AI helps you act on them, test new ideas, and build web pages that not only load fast, but perform like champions.
Ready to run smarter tests, faster?
Try PageTest.AI for free and see how small changes can make a big difference to your site’s speed, clarity, and conversion rate.
say hello to easy Content Testing
try PageTest.AI tool for free
Start making the most of your websites traffic and optimize your content and CTAs.
Related Posts

 01-01-2026
01-01-2026
 Ian Naylor
Ian Naylor
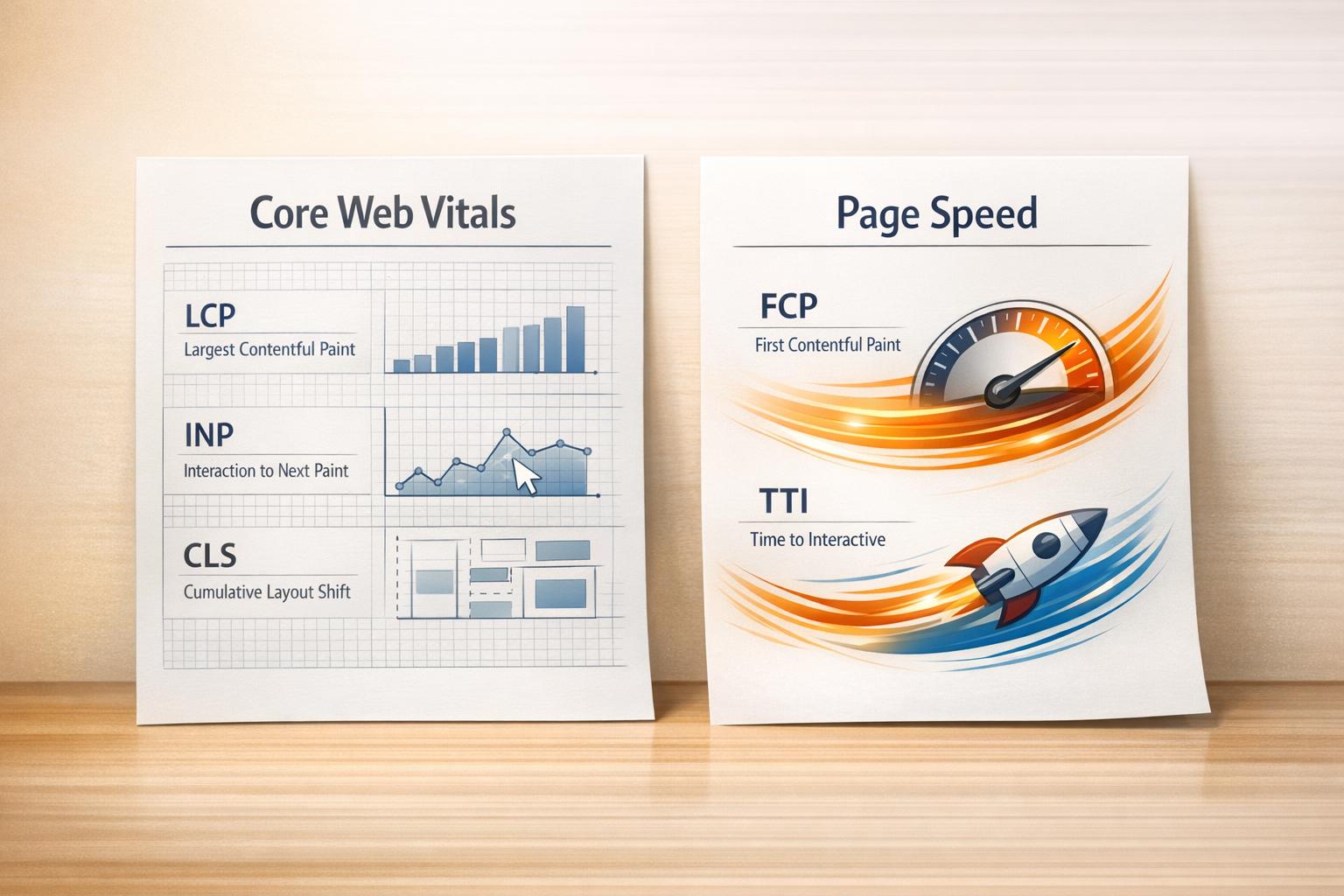
Core Web Vitals vs. Page Speed: Key Differences
Compare Core Web Vitals (LCP, INP, CLS) with Page Speed metrics like FCP and TTI — learn their SEO roles, measurement differences, and optimization tips.

 30-12-2025
30-12-2025
 Ian Naylor
Ian Naylor
User Engagement Score Estimator
Estimate your website’s user engagement score with our free tool! See how interactive your content is and get tips to improve user interest.

 29-12-2025
29-12-2025
 Ian Naylor
Ian Naylor
CTA Phrase Planner
Struggling with CTAs? Use our free CTA Phrase Planner to create powerful, tailored call-to-action phrases that convert your audience!
