

Expert Recap: 8 UX User Testing Methods for 2025

Expert Recap: 8 UX User Testing Methods for 2025
 29-01-2025 (Last modified: 30-06-2025)
29-01-2025 (Last modified: 30-06-2025)
So, we’re living in 2025 where everything is AI generated and personalised to each and every one of us, the big brands spend the big bucks and have their UX on point. So how can we (assuming we aren’t multi millionaires with the budgets to spent on marketing teams) create a winning user experience for our website visitors and does it even matter?! Firstly, YES! User experience (UX) is at the heart of digital product success – especially since the latest Google updates this year. If your website or app isn’t user-friendly, visitors will leave, conversions will drop, and engagement will suffer. That’s where UX user testing methods come into play. By testing early and often, businesses can ensure that their products meet user needs and expectations.
This guide explores different UX user testing methods, their benefits, and how they can be applied effectively in the early stages of product development.
What is UX User Testing?
UX user testing is the process of evaluating a product’s usability, functionality, and overall experience by observing real users as they interact with it. The goal is to identify pain points, improve usability, and ensure that the product aligns with user expectations.
By using UX user testing methods, designers and developers can create intuitive interfaces, reduce friction, and ultimately improve customer satisfaction.

Why UX User Testing Matters
Effective user testing can provide invaluable insights that:
- Enhance usability: Identify areas where users struggle and fix them.
- Reduce development costs: Catching issues early is far cheaper than fixing them after launch.
- Improve customer retention: A well-optimized experience keeps users engaged and returning.
- Boost conversion rates: A smooth user journey leads to higher conversions.
The Most Effective UX User Testing Methods
Let’s explore the top UX user testing methods and how they can be applied to your design process.
1. Usability Testing
What it is: Users are asked to complete specific tasks while researchers observe and take notes on their interactions.
How it helps:
- Identifies navigation difficulties and usability issues.
- Provides real-world insights into user behavior.
- Helps designers refine user flows.
Best for: Early-stage product development and final usability validation.
Example: A company launching a new mobile app tests whether users can complete the sign-up process without confusion.
2. A/B Testing
What it is: Two versions of a webpage or interface are tested with different user groups to see which performs better.
How it helps:
- Provides data-driven insights into which design elements work best.
- Helps improve conversion rates and engagement.
- Allows for continuous refinement and iteration.
Best for: Testing small but impactful changes, such as headlines, CTA buttons, and layout adjustments.
Example: An e-commerce site tests two different checkout button placements to see which drives more purchases.
3. Remote User Testing
What it is: Users test a product from their own environment using screen-sharing software or testing platforms.
How it helps:
- Provides access to a broader and more diverse audience.
- Allows for cost-effective usability testing.
- Captures real-world usage scenarios.
Best for: Global user testing and products with a remote user base.
Example: A SaaS company tests how easily users can navigate a new dashboard feature without in-person guidance.

4. Card Sorting
What it is: Users are asked to categorize and arrange information into groups that make the most sense to them.
How it helps:
- Improves website navigation and information architecture.
- Helps ensure menus and content are intuitive.
- Reduces cognitive load for users.
Best for: Structuring website navigation, menus, and dashboards.
Example: A news website uses card sorting to determine the best way to organize content categories.
5. Heatmaps and Click Tracking
What it is: Tools like Hotjar and Crazy Egg track where users click, scroll, and spend the most time on a webpage.
How it helps:
- Highlights user engagement areas.
- Identifies friction points where users drop off.
- Helps optimize page layouts for better interaction.
Best for: Websites and landing pages that need conversion optimization.
Example: A blog analyzes heatmaps to determine the best placement for a CTA button.

6. First-Click Testing
What it is: Measures where users click first when given a task, revealing their expectations about navigation.
How it helps:
- Confirms whether users find navigation intuitive.
- Identifies potential roadblocks in the user journey.
- Helps refine information hierarchy.
Best for: Early-stage website wireframes and UI prototypes.
Example: A SaaS company tests whether users click the correct button when looking for a pricing page.
7. Surveys and Feedback Forms
What it is: Users provide direct feedback on their experience through questionnaires.
How it helps:
- Collects qualitative insights on user preferences.
- Highlights common user frustrations and areas for improvement.
- Allows businesses to track customer satisfaction over time.
Best for: Gaining user feedback on new features or identifying usability issues post-launch.
Example: An online banking app sends a survey asking users how easy it was to transfer funds.
8. Accessibility Testing
What it is: Evaluates a product’s usability for people with disabilities using assistive technologies like screen readers.
How it helps:
- Ensures compliance with accessibility standards (WCAG).
- Improves inclusivity and usability for all users.
- Enhances brand reputation by catering to diverse needs.
Best for: Any digital product aiming for accessibility compliance.
Example: An online learning platform tests whether all course materials are accessible to visually impaired users.
Choosing the Right UX User Testing Method
With so many UX user testing methods available, selecting the right one depends on your goals and resources. Here’s how to choose:
- If you need real-time user insights: Try usability testing or first-click testing.
- If you want data-driven decisions: Use A/B testing and heatmaps.
- If you have a remote audience: Opt for remote user testing.
- If you’re designing a navigation system: Conduct card sorting.
- If accessibility is a priority: Perform accessibility testing.
- If you want direct user feedback: Use surveys and feedback forms.
Best Practices for UX User Testing
- Test early and often: The sooner usability issues are identified, the easier they are to fix.
- Recruit real users: Ensure participants match your target audience.
- Use a combination of methods: Different methods provide different insights, so mix qualitative and quantitative testing.
- Track key metrics: Measure engagement, task completion rates, and conversion improvements.
- Iterate based on findings: Use insights to make continuous improvements.
Expert Recap: Implementing UX User Testing
Spending time on your UX user testing methods ensures that your products/services are designed with users in mind, leading to improved engagement, satisfaction, and business success. Whether you’re optimizing a website, app, or digital tool, testing early and consistently will help create intuitive and user-friendly experiences.
By selecting the right testing methods, leveraging the best tools, and applying insights effectively, your business can enhance usability and drive better results. Ready to optimize your UX? Start testing today!
Q&A: UX User Testing Methods
What is UX user testing?
It’s the process of observing real users interact with a product to find usability issues and improve the overall experience.
Which UX testing method is best for early development?
Usability testing and first-click testing are ideal for spotting problems before launch.
How does A/B testing help UX?
It shows which version of a page or element performs better based on real user behavior and metrics like conversions or clicks.
What tools show how users interact with a page?
Heatmaps and click tracking tools like Hotjar reveal where users click, scroll, and spend time.
What’s the benefit of remote user testing?
It gives access to real users in their natural environment, often with lower costs and wider reach.
say hello to easy Content Testing
try PageTest.AI tool for free
Start making the most of your websites traffic and optimize your content and CTAs.
Related Posts

 23-12-2025
23-12-2025
 Ian Naylor
Ian Naylor
Landing Page Headline Generator
Struggling with headlines? Use our free Landing Page Headline Generator to create catchy, tailored titles that convert your audience!

 22-12-2025
22-12-2025
 Ian Naylor
Ian Naylor
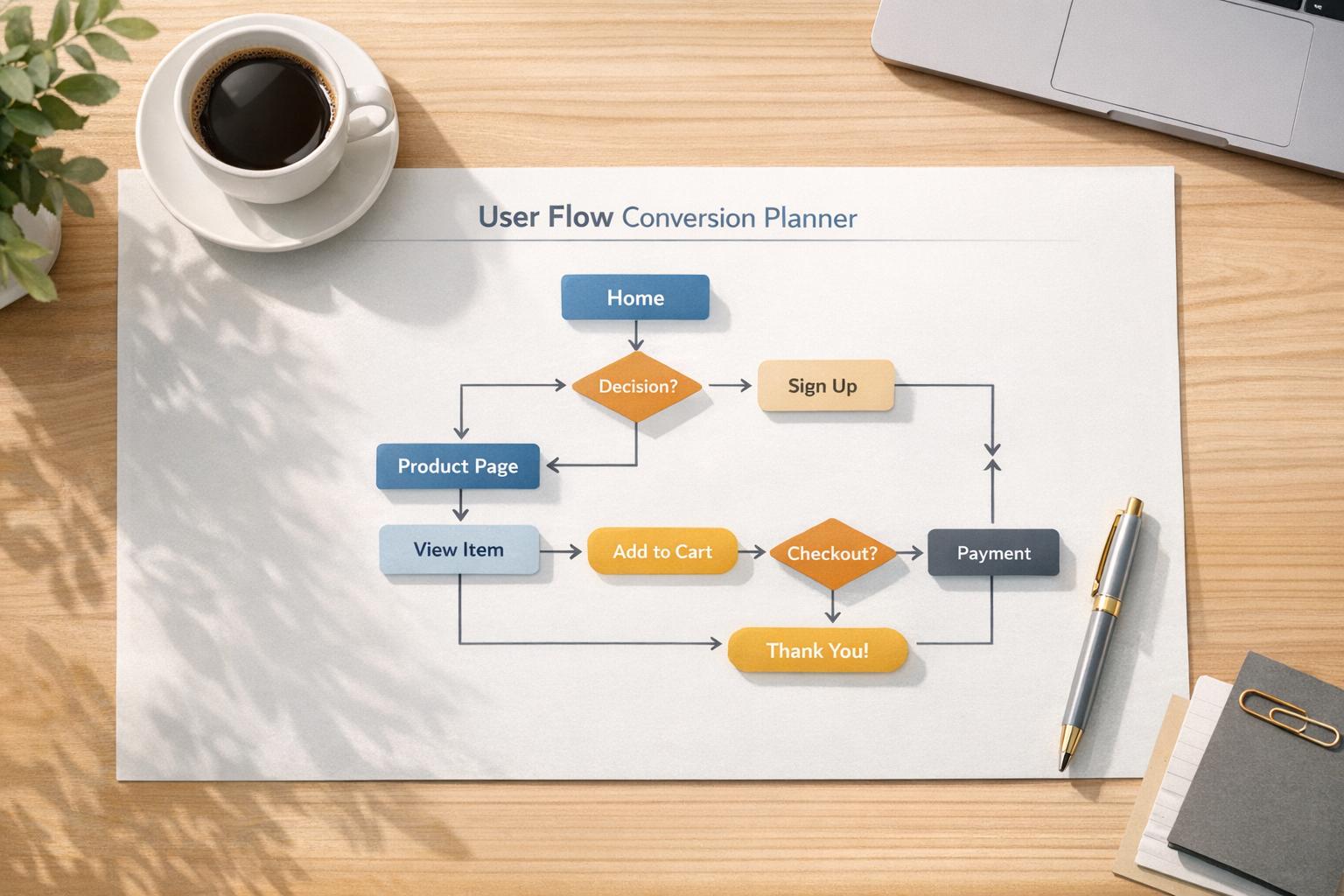
User Flow Conversion Planner
Map out your website user flow with our free planner tool! Optimize conversions by visualizing drop-off rates and getting actionable tips.

 18-12-2025
18-12-2025
 Ian Naylor
Ian Naylor
Button Text Impact Analyzer
Analyze your button text with our free tool! Get a score and tips to craft compelling calls-to-action that convert for any audience.
