

Your Quick Guide to a Technical SEO Site Audit in 2025

Your Quick Guide to a Technical SEO Site Audit in 2025
 27-03-2025 (Last modified: 27-03-2025)
27-03-2025 (Last modified: 27-03-2025)
If your website is the digital face of your business, then think of a technical SEO site audit as a full-body checkup. You might look fine on the surface, but underneath? Broken links, crawl issues, slow speeds, duplicate content—ouch.
You don’t have to be a developer or an SEO ninja to run an effective audit. But you do need a clear plan, the right tools, and the guts to peek under the hood.
This guide walks you through why a technical SEO site audit matters, what to look for, and how to fix the stuff holding your rankings back. Whether you’re a business owner, marketer, or someone who just wants their site to stop misbehaving – this is for you.
What Is a Technical SEO Site Audit (And Why Should You Care)?
A technical SEO site audit is the process of reviewing your website’s backend and infrastructure to ensure it’s optimized for search engines and users. It’s about spotting the invisible stuff – what’s working, what’s broken, and what needs to be better.

Why it matters:
-
Search engines can’t rank what they can’t access
-
Users bounce if your site is slow, confusing, or error-filled
-
Fixing technical issues = stronger SEO foundation and better ROI on your content and marketing
It’s not just about pleasing Google—it’s about making your site faster, easier to navigate, and more trustworthy.
Before You Start: Tools You’ll Need
Let’s be real—you don’t want to check 300 pages manually. Here are a few trusty tools that make a technical SEO site audit 10x easier:
-
Google Search Console – For crawl errors, indexing issues, and performance insights
-
Screaming Frog – To crawl your site and identify broken links, redirects, and duplicate content
-
Google PageSpeed Insights – To check how fast your pages load (and how to fix them)
-
Ahrefs / SEMrush / Sitebulb – For backlink audits, keyword issues, and technical flags
-
Google Analytics – To find pages with high bounce rates or low engagement
You don’t need all of them—pick what fits your setup and budget.
Step-by-Step Technical SEO Site Audit Checklist
1. Check Crawlability and Indexing
If Google can’t crawl your site, it won’t index it. If it can’t index it, it won’t rank it. Game over.
-
Look for blocked pages in robots.txt
-
Use Search Console to see how many pages are indexed vs submitted
-
Identify crawl errors (404s, 500s, soft 404s)
-
Check for noindex or canonical tags that may be unintentionally blocking content
Fix any errors that stop search engines from accessing or understanding your content.
2. Review Site Structure and Navigation
Your site architecture should be clean, logical, and user-friendly.
-
Make sure important pages are no more than 3 clicks from the homepage
-
Use breadcrumb navigation
-
Clean up orphan pages (no internal links pointing to them)
-
Ensure every page has internal links from relevant content
A strong structure helps search engines crawl your site efficiently—and keeps users from getting lost.
3. Audit Page Speed and Core Web Vitals
Site speed is a direct ranking factor. It also makes users more likely to stay, click, and convert.
-
Run key pages through Google PageSpeed Insights and check:
-
Largest Contentful Paint (LCP)
-
First Input Delay (FID)
-
Cumulative Layout Shift (CLS)
-
-
Compress images and lazy-load them
-
Minify CSS and JavaScript
-
Use browser caching and a CDN
These optimizations can seriously boost performance, especially on mobile.

4. Check Mobile-Friendliness
Google uses mobile-first indexing, so if your site looks like a hot mess on phones… that’s a problem.
-
Use the Mobile-Friendly Test tool
-
Ensure buttons and links are tap-friendly
-
Avoid full-screen popups
-
Use responsive design—not separate mobile URLs
You’re building for a mobile-first world—make it count.
5. Fix Broken Links and Redirect Issues
Dead ends kill SEO and annoy users.
-
Use Screaming Frog or Ahrefs to find:
-
Broken internal and external links
-
Redirect chains and loops
-
Misused 302 redirects (use 301 for permanent changes)
-
Keep your link structure clean, consistent, and crawlable.
6. Review URL Structure and Canonicals
Your URLs should be short, descriptive, and consistent.
-
Remove weird characters or unnecessary parameters
-
Use hyphens (not underscores)
-
Implement canonical tags for pages with duplicate content or parameters
-
Avoid session IDs or tracking tags in URLs
Consistency helps search engines understand your content—and keeps users from second-guessing clicks.
7. Optimize for Structured Data
Schema markup can improve how your site appears in search with rich results (stars, FAQs, reviews).
-
Add structured data to:
-
Products
-
Articles
-
FAQs
-
Events
-
-
Use Google’s Rich Results Test to validate
This step can boost visibility and click-through rates without writing a single new word of content.

When to Run a Technical SEO Site Audit
-
Before launching a new website
-
After a major redesign or migration
-
When rankings drop or traffic tanks
-
At least once every 6 months as an SEO health check
Think of it like changing your oil—do it regularly, and your site runs better. Skip it, and you’ll end up on the digital breakdown lane.
Final Thoughts
A well-executed technical SEO site audit isn’t just a one-time fix—it’s an essential part of keeping your website healthy, fast, and competitive in search.
To recap:
-
Crawl it
-
Speed it up
-
Fix what’s broken
-
Make it mobile-friendly
-
Structure it right
-
Track everything
Once the technical side is solid, everything else—your content, your backlinks, your conversions—starts to work better.
And if you’re itching to test what actually moves the needle post-audit? We’ve got just the thing. (Hint: it starts with “Page” and ends with “Test.AI.”)
say hello to easy Content Testing
try PageTest.AI tool for free
Start making the most of your websites traffic and optimize your content and CTAs.
Related Posts

 09-02-2026
09-02-2026
 Ian Naylor
Ian Naylor
Content Variation Idea Generator
Struggling with fresh content ideas? Use our Content Variation Idea Generator to brainstorm unique angles and formats tailored to your audience!

 07-02-2026
07-02-2026
 Ian Naylor
Ian Naylor
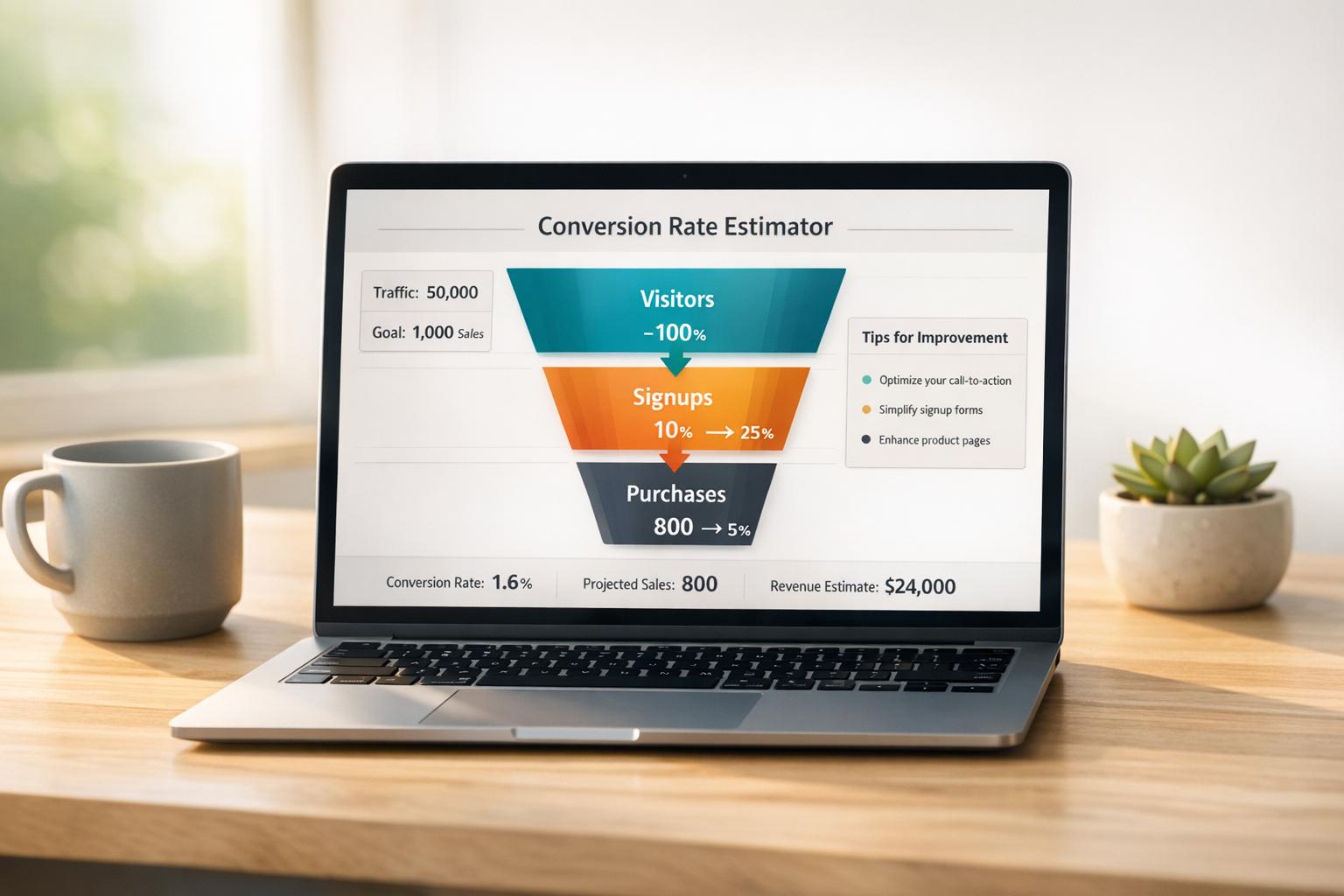
Website Conversion Rate Estimator
Estimate your website’s conversion rate with our free tool! Input traffic and goals to get tailored insights and tips to improve your results.

 05-02-2026
05-02-2026
 Ian Naylor
Ian Naylor
Landing Page Element Analyzer
Analyze your landing page with our free tool! Get actionable insights on headlines, CTAs, and layout to skyrocket user engagement and conversions.
