

Heatmaps and Click Tracking for CRO

Heatmaps and Click Tracking for CRO
 02-07-2025 (Last modified: 04-07-2025)
02-07-2025 (Last modified: 04-07-2025)
Heatmaps and click tracking are essential tools for understanding how users interact with your website. They help you identify what’s working, what’s not, and where improvements can boost conversion rates. Heatmaps visually show user activity, like clicks, scrolls, and mouse movements, while click tracking provides detailed data on individual clicks, including problem areas like “rage clicks” or “dead clicks.” Together, they give a complete picture of user behavior, allowing you to make informed changes that improve usability and drive results.
Key Takeaways:
- Heatmaps: Visualize user engagement with color-coded overlays (e.g., red for high activity).
- Click Tracking: Records specific click data, highlighting usability issues and user paths.
- Why Combine Them? Heatmaps offer a broad view, while click tracking dives into details, helping you optimize layouts, CTAs, and navigation.
- Examples of Success: Businesses like Ubisoft and Ben NL have increased conversions by analyzing heatmaps and fixing user experience issues.
These tools are accessible and easy to implement with the right strategy and tools, enabling businesses to refine their websites and achieve measurable improvements in performance.
Heatmap Analysis: To Improve Landing Page Conversion Rate
How Heatmaps and Click Tracking Work
When it comes to improving conversion rates, understanding how heatmaps and click tracking collect and present user data is key to refining your website for better performance.
Types of Heatmaps
Heatmaps come in various forms, each offering a unique lens into user behavior. These tools visually represent how visitors interact with your site, helping you fine-tune its design and functionality.
Click heatmaps highlight the areas on your pages where users click most often . Using color gradients – where warmer tones signify higher activity – they reveal which buttons, links, or calls-to-action are grabbing attention. This information is invaluable for optimizing element placement to boost engagement.
Scroll heatmaps measure how far users scroll down a page, showing which sections they actually see . If essential information or conversion elements are buried too low, this insight helps you reposition them to ensure better visibility.
Mouse movement heatmaps track cursor movements, offering clues about user focus and potential confusion . While not as precise as eye-tracking, studies suggest a strong link between cursor activity and where users are looking.
Some heatmaps go even deeper. Eye-tracking heatmaps provide pinpoint accuracy on where users focus their attention, helping you refine content placement . Engagement heatmaps, on the other hand, combine data from clicks, scrolling, and cursor movements into a single visualization, highlighting the most interactive areas of a page .
Specialized tools like rage click heatmaps focus on areas where users repeatedly click in frustration, often signaling usability issues . Similarly, error click heatmaps flag locations where users encounter technical problems. Meanwhile, AI-generated heatmaps predict user behavior by analyzing historical data, offering proactive insights into interaction patterns.
“A heatmap (or heat map) is a graphical representation of data where the data values are shown as colors. A website heatmap shows you how visitors interact with your website and – just as importantly – how they don’t interact.” – Mouseflow
While heatmaps provide a broad, visual overview of user engagement, click tracking dives deeper into the specifics of user interactions.
Key Click Tracking Metrics
Click tracking goes beyond counting clicks. It provides detailed metrics that help you understand how effectively your website elements are performing.
Click-through rate (CTR) measures the percentage of users who follow a specific link, button, or call-to-action. A low CTR might suggest that your CTAs need clearer wording or more prominent placement, while a high CTR indicates they’re doing their job well.
Click frequency tracks how often individual elements are clicked, helping you identify what works consistently and what might need adjustment.
Rage clicks occur when users repeatedly click on the same element out of frustration – often due to unresponsive buttons or unclear interfaces. These metrics point to areas that may need usability fixes.
Click paths map out the sequence of clicks users take as they navigate your site. This data uncovers common user journeys and highlights any obstacles that might be hindering conversions.
Dead clicks happen when users interact with elements they assume are clickable but aren’t, signaling potential design flaws that could confuse visitors.
Together, these metrics provide a clearer picture of how users interact with your site, allowing you to make targeted improvements that enhance the overall experience and increase conversion rates.
How Heatmaps and Click Tracking Work Together
When combined, heatmaps and click tracking offer a more complete understanding of user behavior. Heatmaps give you a broad view of interaction patterns, while click tracking drills down into the specifics of those interactions.
For instance, a scroll heatmap might show that users stop scrolling midway through a page. Click tracking can then reveal whether they’re engaging with elements above that point or attempting to interact with non-clickable content. This combination helps you understand both the “what” and the “why” behind user actions.
If a heatmap shows high activity around a call-to-action but conversion rates remain low, click tracking can help identify the issue – whether it’s poor button visibility, confusing placement, or a technical glitch. Together, these tools allow you to test and validate optimization ideas with precision.
Setting Up Heatmaps and Click Tracking for CRO
To kick off website optimization, it’s essential to set clear goals, choose the right tools, and follow best practices. The good news? Heatmaps and click tracking are accessible, even if you’re working with a tight budget.
Setting Your CRO Goals
Before diving into tools, define specific, measurable conversion goals to shape your strategy and focus on meaningful metrics.
Start with clear, actionable targets. Instead of vague goals like “improve the website”, aim for something precise, such as “increase email sign-ups by 25%” or “boost product page conversions by 15%.” These concrete objectives make it easier to track progress and pinpoint what’s working.
Focus on key pages that drive results. High-impact pages – like landing pages, product listings, checkout flows, and contact forms – are critical to your bottom line. Research shows that 75% of users judge a website’s credibility by its design. Optimizing these pages can make a noticeable difference.
Set realistic timelines. To capture reliable data, track user behavior over at least two to four weeks. Keep in mind that page speed matters – a site’s conversion rate drops by 4.42% for every extra second it takes to load between 0-5 seconds. If your site is slow, improving load times should be part of your goals.
Consider short-term wins and long-term plans. For instance, you might resolve obvious usability issues within the first month, while laying the groundwork for broader engagement improvements over the next quarter.
Once your goals are set, it’s time to pick tools that align with your needs.
Choosing the Right Tools
Selecting the right tools can make or break your conversion rate optimization (CRO) efforts. The key is to focus on tools that suit your requirements and technical skills.
Opt for no-code tools for simplicity. Many tools now offer easy setup options, like browser extensions or copy-and-paste installation, which eliminate the need for advanced technical knowledge.
Match pricing to your traffic and budget. Some tools charge based on monthly page views, while others offer flat rates. Be sure to choose a pricing model that fits both your traffic volume and financial limits.
Look for tools with strong support and positive reviews. Check platforms like G2, user forums, and case studies to see how others rate the tool’s performance and customer support.
For a user-friendly option, PageTest.AI combines heatmaps with automated A/B testing, offering AI-generated content variations – perfect for teams without technical expertise.
Ensure compatibility with your existing systems. Whether it’s analytics, email marketing, or CRM platforms, your CRO tool should integrate seamlessly. If needed, look for tools with open APIs for custom setups.
Centralized dashboards can save time. Tools that offer unified dashboards make it easier to connect the dots between data points, streamlining your workflow.
Implementation Best Practices
Once you’ve chosen your tools, proper implementation ensures you’re collecting accurate, actionable data from the start.
Start with your most important pages. Focus on tracking pages that generate the most conversions or revenue. This approach helps you gather insights quickly and build momentum before expanding to other areas.
Test tracking on mobile devices. With mobile traffic often surpassing desktop visits, make sure your tracking works across various screen sizes and operating systems to avoid missing valuable data.
Stay compliant with data privacy regulations. Choose tools that support GDPR compliance and configure cookie consent banners and privacy settings to meet local requirements.
Gather enough data before drawing conclusions. Ensure your dataset is statistically significant to reflect genuine user behavior, rather than random variations.
Document everything. Keep records of installation dates, monitored pages, and any configuration changes. This documentation will come in handy when analyzing results or troubleshooting issues.
Test thoroughly before going live. Check that all tracking elements work as expected across devices and confirm that data appears correctly in your dashboard. Monitor your site’s load times after installation to ensure the tool doesn’t slow things down.
Finally, record your baseline metrics – like conversion rates – so you can measure improvements and demonstrate ROI to stakeholders effectively.
Using Data to Improve Your Conversion Rates
Gathering heatmap and click tracking data is just the first step. To actually improve conversion rates, you need to analyze the patterns, pinpoint problem areas, and take actionable steps based on what you find. Raw data alone won’t change anything – it’s how you interpret and use it that makes the difference.
Finding High-Value Areas and Problems
Heatmaps and click tracking offer a window into user behavior. They highlight areas of high engagement, showing what’s working well, while also revealing problem spots that need attention.
Start by identifying high-engagement zones – places where users frequently click, scroll, or interact. These hotspots can guide your strategy for optimizing other parts of your site. For example, if a specific button or link gets a lot of clicks, you might replicate its design or placement elsewhere.
On the flip side, look out for scattered or unexpected click patterns. These could indicate issues with your layout, like users struggling to find what they need. Pay close attention to your call-to-action (CTA) buttons. A strong CTA will typically show concentrated clicks, whereas a poorly performing one might see sparse activity. If that’s the case, it might be time to tweak the placement, design, or wording of your CTAs.
Another red flag is users clicking on non-interactive elements, like images or text, expecting them to do something. This mismatch between user expectations and site functionality can frustrate visitors. For instance, Ben NL, a telecom company in the Netherlands, discovered that users were dropping off near the phone color selection section on their product pages. By analyzing heatmaps, they realized the color palette’s placement was confusing. Moving it closer to the phone image improved clarity and boosted conversions by 17.63% over two weeks, based on data from 40,347 users.
Don’t forget to compare behavior across devices. Mobile users often interact with websites differently than desktop users, so analyzing these differences is crucial for delivering a smooth experience on all platforms.
Lastly, keep an eye out for surprising patterns. Sometimes, users might repeatedly click on a particular piece of text. This could be an opportunity to turn that text into a clickable link and enhance usability.
Once you’ve identified these insights, use them to make targeted changes that address specific issues.
Making Changes Based on Data
Insights are only valuable if they lead to actionable improvements. Once you’ve pinpointed problem areas, it’s time to adjust your site to better align with user behavior.
Start by relocating important elements to high-traffic zones. If users expect certain items to be clickable, consider making them interactive or redesigning them to avoid confusion. For example, Ubisoft Entertainment applied this approach when optimizing the “Buy Now” page for their game For Honor. By using heatmaps, scroll maps, clickmaps, and surveys, they streamlined the layout and improved accessibility. The result? A 12% increase in lead generation, with conversions jumping from 38% to 50%.
Mobile-specific adjustments are also key. If your data shows distinct patterns for mobile users, consider changes like larger buttons, simplified navigation, or repositioning content for easier access.
To prioritize your efforts, frameworks like ICE (Impact, Confidence, Ease) can be helpful. This method allows you to balance quick fixes with larger projects. Focus on high-traffic pages first, as even small improvements there can have a big impact. Make incremental changes rather than overhauling everything at once – this simplifies testing and minimizes risks.
Testing Your Changes
Once you’ve made data-driven improvements, the next step is to test their effectiveness. Testing ensures that your changes actually improve performance rather than just looking good on paper.
A/B testing is a great way to validate your ideas. Create variations of your pages based on heatmap insights and compare them to the original versions. For instance, if your heatmap shows users ignoring a sidebar CTA, test moving it to a high-engagement area.
Focus on metrics that directly reflect business outcomes, like conversion rates, revenue per session, or average order value. Run tests for at least two to four weeks to ensure you capture consistent user behavior.
For more complex changes, consider multivariate testing. This approach allows you to test multiple elements at once, which can be especially useful for optimizing intricate layouts. Tools like PageTest.AI can even generate content variations for testing without requiring technical expertise.
Keep detailed records of your testing process. Document what you tested, why you tested it, and the results. This not only helps with future optimizations but also prevents you from repeating unsuccessful experiments.
When a test produces positive results, implement the winning variation gradually. Monitor key metrics as you roll out changes site-wide, since what works in testing doesn’t always perform the same at scale.
Heatmaps are particularly reliable for predicting user attention, with studies showing a 64% correlation between heatmap data and actual eye movement patterns. However, as Dr. David Darmanin, CEO of Hotjar, wisely points out:
“If you don’t know what you’re looking for in your heatmaps, you’re basically screwed”.
Ultimately, the key is to approach your data with clear goals and validate your findings through systematic testing. This ensures your changes have a real impact on performance.
sbb-itb-6e49fcd
Examples of Heatmaps and Click Tracking in CRO
Businesses across various industries have tapped into heatmaps and click tracking to solve challenges and improve their conversion rates.
Improving Landing Pages
When it comes to landing pages, heatmaps and click tracking have proven to be game-changers for many companies.
ClickMechanic, a UK-based marketplace, faced a challenge: they wanted to redesign their landing pages without overspending. Heatmap data revealed that most visitors didn’t scroll past the hero section at the top of their pages. Instead of overhauling the entire page, they focused on optimizing the content above the fold. This targeted effort led to a 15% boost in conversions.
CCV Shop, supporting over 17,000 entrepreneurs with their e-commerce stores, relied heavily on landing pages to generate leads. By using heatmaps and click tracking to analyze user behavior, they identified areas for improvement. These insights helped them achieve a 38% increase in conversion rates, bringing them closer to their 2% target.
Creatopy (formerly Bannersnack) took a structured approach to landing page optimization. Their teams used heatmaps to gather data on user interactions and created alternative designs based on these findings. A/B testing the new designs against the originals resulted in a 25% growth in sign-ups.
TomTom went a step further by combining heatmaps with user surveys to understand not just what users were doing, but why. They used this feedback to craft compelling copy for landing pages and email campaigns. According to Dave Powell, TomTom’s E-commerce Conversion Manager:
“Using the information gathered from Surveys helped us make substantial changes that resulted in a +491% increase in email CTR and a +49% conversion rate increase for our landing pages”.
Re:member, a Scandinavian credit card company, identified issues with form abandonment through session recordings and heatmaps. Users were clicking on unclickable elements and searching for missing information. By addressing these problems, they achieved a 43% increase in conversions.
Optimizing Product Pages
Heatmaps have also played a crucial role in optimizing product pages.
Ben NL, a Dutch telecom company, noticed through heatmap analysis that users were dropping off near the phone color selection section. The placement of the color palette was confusing customers. By relocating the palette closer to the phone image, they improved clarity and saw a 17.63% rise in conversions.
Ubisoft Entertainment took a comprehensive approach to improve the “Buy Now” page for their game For Honor. Using heatmaps, scroll maps, clickmaps, and on-page surveys, they identified ways to simplify the purchasing process and reduce excessive scrolling. These changes led to a 12% boost in lead generation, with conversions climbing from 38% to 50%.
Fixing Navigation Problems
Navigation issues can significantly impact user experience, and heatmaps have helped businesses identify and resolve these problems.
Materials Market discovered a navigation flaw using scroll maps. CEO Andrew Haehn noticed that mobile users weren’t scrolling far enough to see the main call-to-action button. By redesigning the button and moving it higher up on the page, they achieved a 1.1% increase in conversion rate, adding over £10,000 in annual revenue.
Intertop, a shoe retailer, teamed up with the digital UX design agency Turum-burum to address filtering issues on their product pages. Session replays and clickmaps revealed that customers were frequently clicking “show all” because the filters weren’t intuitive. By revamping the filtering system with clearer categories, they saw a 55% jump in store conversion rates.
These examples underscore how data-driven insights from heatmaps and click tracking can lead to meaningful improvements in conversion rates. By understanding user behavior and making targeted adjustments, these businesses turned challenges into measurable successes, proving that these tools are indispensable for optimizing user experiences and driving results.
Getting Started with Heatmaps and Click Tracking
To make the most of heatmaps and click tracking, it’s essential to start with a clear plan that aligns with your business goals. This ensures that every step you take is intentional and geared toward measurable outcomes.
Define clear, measurable goals before diving into the data. For example, are you looking to boost sign-ups by 20%, reduce cart abandonment rates, or increase time spent on key product pages? Having specific targets keeps your focus sharp and ensures your efforts are aimed at what truly matters. Additionally, identifying your target audience early will help you interpret the data more effectively.
Once your goals are set, choose tools that fit seamlessly into your workflow. Platforms like PageTest.AI have simplified conversion optimization by eliminating the need for technical expertise. These tools leverage AI to create optimized content variations while tracking key metrics like clicks, engagement, and user behavior – all without requiring any coding skills.
“It’s never been easier, code-free website content testing, just point and click simple!”
For instance, PageTest.AI’s Chrome extension automates content testing by generating and tracking test variations. Businesses of all sizes are seeing results with this approach. David Hall, CEO of AppInstitute, shared his experience:
“Love this product, it means we get the most from our site’s traffic. Knowing we can test every call to action and optimize our SEO efforts is very satisfying.”
Start with high-impact areas and make small, focused changes. If heatmaps reveal users frequently clicking on product images, you might add a zoom feature to enhance the experience. Similarly, if clickmaps show that call-to-action buttons aren’t getting enough attention, experiment with adjustments like placement, color, or wording.
Combine multiple data sources for deeper insights. Heatmaps alone can tell you where users click, but pairing them with session recordings, user surveys, or other analytics tools can help you understand why users behave a certain way. Segmenting this data by visitor type, traffic source, or demographics can uncover patterns you might otherwise miss.
Validate every change with A/B testing. Instead of making sweeping changes, focus on small, incremental improvements. Use A/B testing to confirm whether adjustments suggested by heatmap data – like repositioning a button or tweaking its design – actually lead to better results before rolling them out site-wide. This ensures that every change contributes to higher conversion rates.
Track trends over time to measure the long-term impact of your updates. User behavior evolves, so regular reviews will help you adapt your strategy as needed. Keep in mind that not every click or scroll signals positive engagement – sometimes it highlights user confusion.
FAQs
How do heatmaps and click tracking improve website conversion rates?
Heatmaps and click tracking are powerful tools for understanding how visitors interact with your website. Heatmaps provide a visual representation of user attention, showing which areas receive the most engagement. This can help pinpoint sections that work well and areas that might need adjustments in design or content placement. On the other hand, click tracking focuses on user interactions, revealing which buttons, links, or elements attract the most clicks. This data is invaluable for refining your calls-to-action (CTAs) and improving site navigation.
When used together, these tools can highlight pain points, simplify the user journey, and fine-tune your site to improve performance and increase conversions.
What are the best practices for setting up and analyzing heatmaps to gain actionable insights?
How to Get the Most Out of Heatmaps
To make the most of heatmaps, start by setting up your tool to track the user actions that matter most – like clicks, scrolls, or hovers. Be sure to filter out irrelevant data, such as bot traffic, to keep your insights clean and reliable.
When diving into the data, focus on patterns rather than zeroing in on single data points. Pay attention to areas with high engagement, such as buttons that get clicked often or sections that users view the most. Compare these with parts of the page that seem to underperform. This contrast can help you pinpoint areas that need improvement. Be cautious, though – don’t fall into the trap of misreading color intensity or making broad assumptions without considering the context behind user behavior.
It’s also important to keep your analysis fresh. Regularly update and review your heatmaps to account for shifts in user behavior over time. This way, your insights stay relevant and aligned with your website’s evolving goals.
What are some budget-friendly tools for using heatmaps and click tracking to improve my website?
If you’re working with a tight budget, there are affordable tools that can help you set up heatmaps and track clicks effectively. Microsoft Clarity is a free option that offers basic features, making it an excellent starting point. If you’re looking for more advanced functionality, tools like Hotjar and Crazy Egg provide plans starting at about $29–$39 per month. These include key features for monitoring user behavior and improving your website. With these tools, you can gain meaningful insights and make informed decisions – without overspending.
Related posts
- Conversion Rate Optimization Checklist for Beginners
- Complete Guide to Website Conversion Optimization
- A/B Testing FAQ: Common Questions Answered
- Ultimate Guide To Engagement Metrics Tracking
say hello to easy Content Testing
try PageTest.AI tool for free
Start making the most of your websites traffic and optimize your content and CTAs.
Related Posts

 08-01-2026
08-01-2026
 Ian Naylor
Ian Naylor
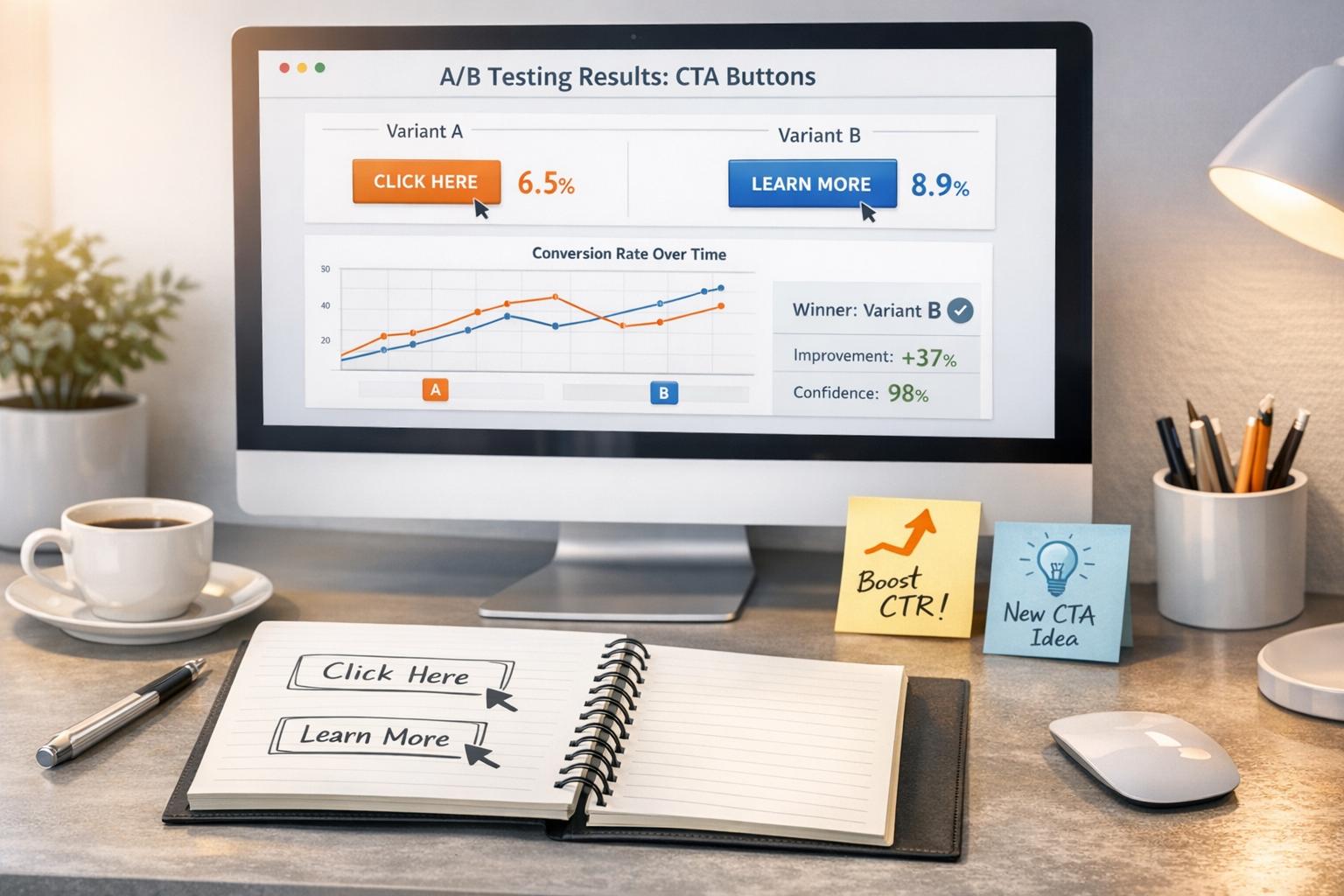
How AI Improves CTA Testing and Refinement
Use AI to auto-generate CTA variations, run tests, track real-time engagement, and auto-optimize buttons across pages to improve conversions.

 06-01-2026
06-01-2026
 Ian Naylor
Ian Naylor
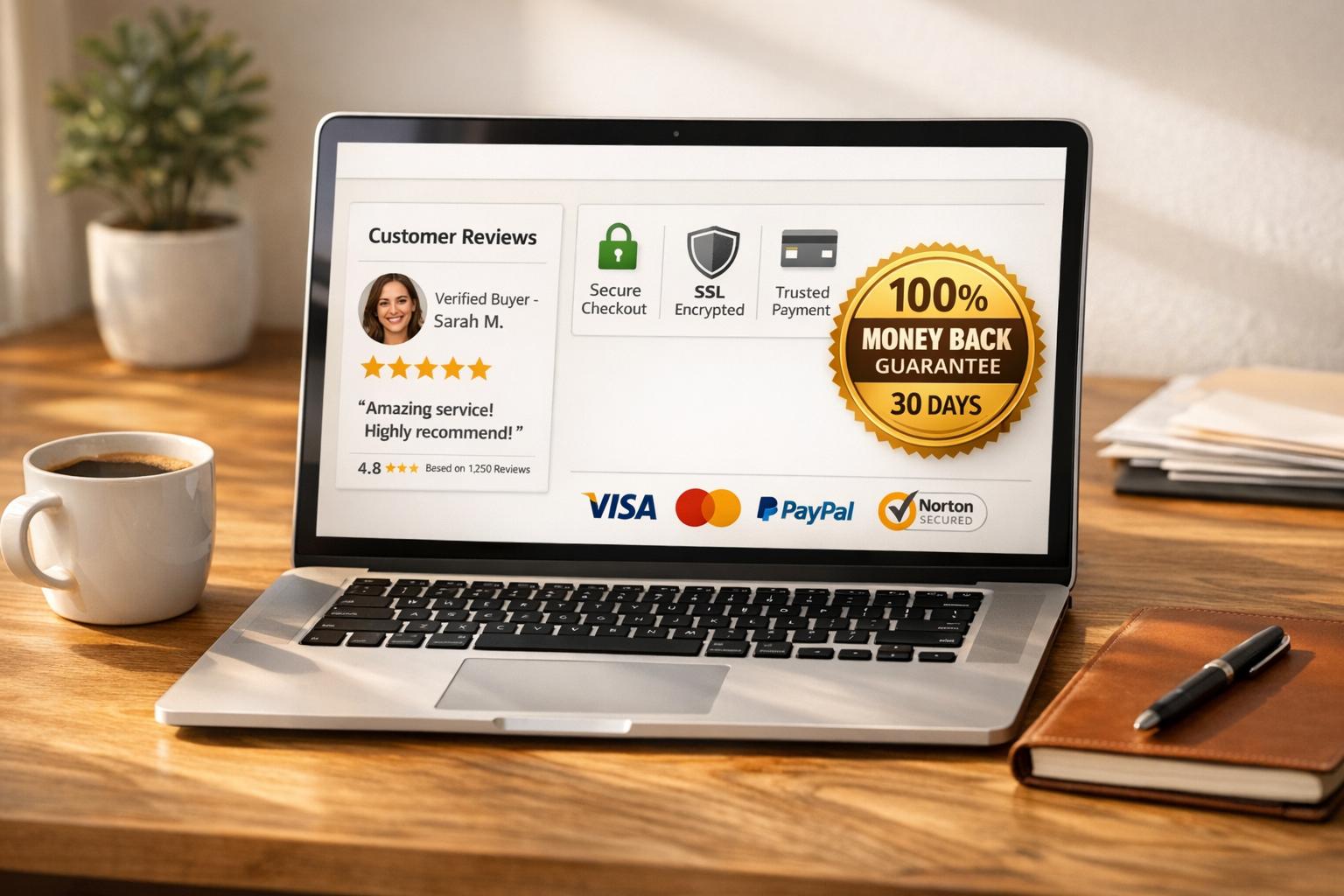
Ultimate Guide to Trust Signals for CRO
How trust signals — reviews, security badges, guarantees, and design — reduce hesitation and boost conversions with strategic placement and testing.

 05-01-2026
05-01-2026
 Ian Naylor
Ian Naylor
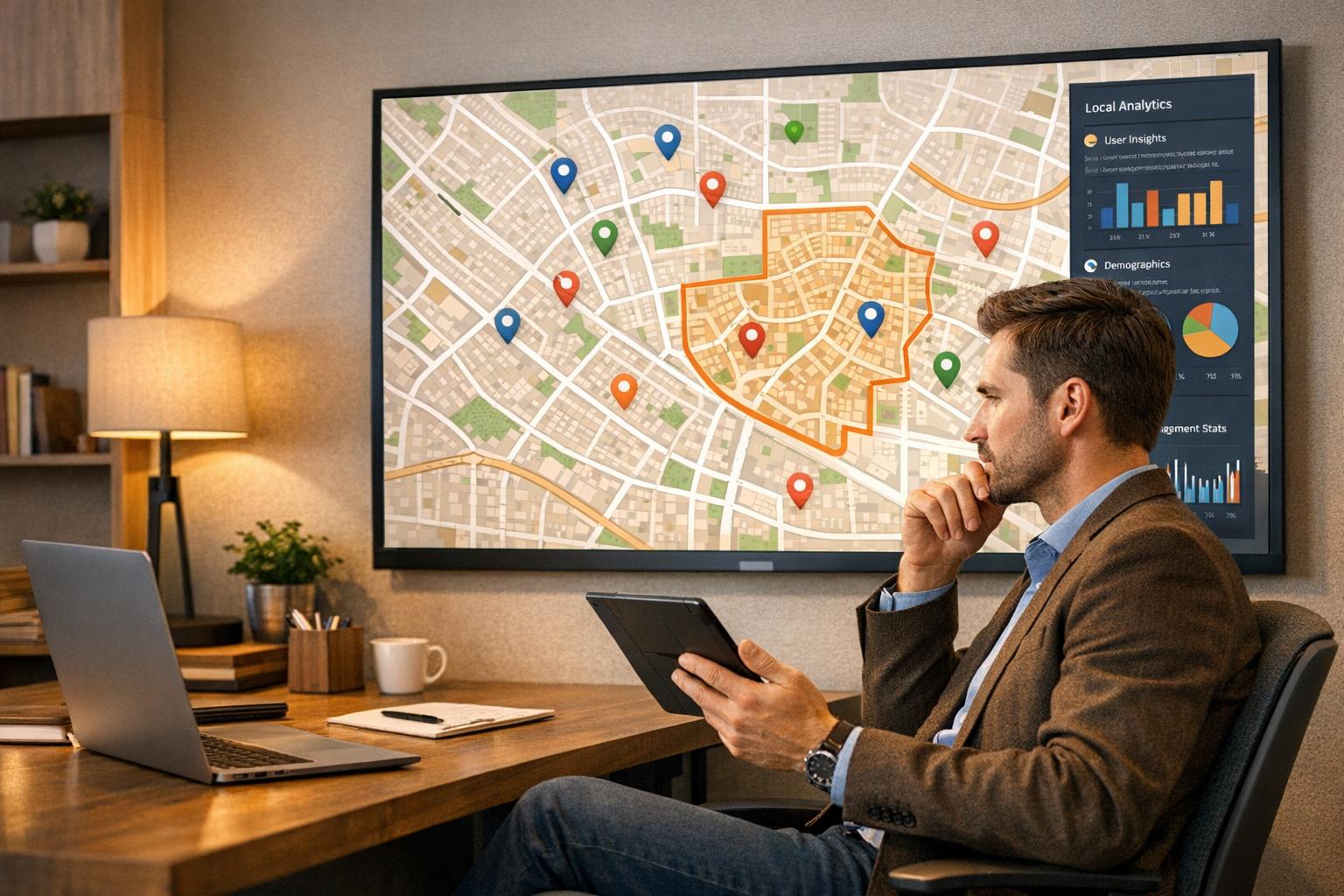
Top Tools for Hyperlocal Content Personalization
Compare top AI tools for hyperlocal content: A/B testing, local SEO, real-time personalization, and social tools to improve local engagement and ROI.
