

Types of UX Testing Unpacked!

Types of UX Testing Unpacked!
 23-01-2025 (Last modified: 21-05-2025)
23-01-2025 (Last modified: 21-05-2025)
Introduction
When it comes to designing a seamless user experience (UX), testing is non-negotiable. But with so many types of UX testing available, how do you decide which method fits your project? From usability tests to A/B testing, the world of UX testing offers diverse ways to ensure your designs are not only beautiful but functional and user-friendly.
This guide dives into the types of UX testing, explaining their purposes, methodologies, and benefits. By the end, you’ll have a clear understanding of which methods can take your design process from good to exceptional. Let’s go!
What Is UX Testing?
User experience testing, or UX testing, is the process of evaluating a product or design to ensure it meets users’ needs and expectations. The goal? To create an experience that’s intuitive, enjoyable, and effective. Whether you’re designing a website, app, or digital tool, UX testing helps identify pain points and opportunities for improvement.

Why UX Testing Matters
Great design isn’t just about aesthetics. It’s about how users interact with your product. UX testing can:
- Enhance Usability: Identify what’s confusing or frustrating for users.
- Increase Conversions: Streamline the user journey to achieve goals like sign-ups or purchases.
- Reduce Costs: Catching issues early in the design process saves time and resources.
- Boost User Satisfaction: Happy users are loyal users.
Types of UX Testing
Now, let’s explore the different types of UX testing, their purposes, and when to use them.
1. Usability Testing
Purpose: To evaluate how easily users can navigate and complete tasks within your product.
Methodology: Participants are given specific tasks to complete while researchers observe their behavior.
Benefits:
- Uncovers usability issues.
- Provides real-world insights into user behavior.
Example: Testing a new e-commerce site’s checkout process to ensure users can complete a purchase without confusion.
2. A/B Testing
Purpose: To compare two versions of a design element to see which performs better.
Methodology: Split your audience into two groups, showing each group a different version, and measure the outcomes.
Benefits:
- Identifies the best-performing design elements.
- Data-driven decision-making.
Example: Testing two headlines on a landing page to determine which generates more sign-ups. For more insights, check out our article on A/B testing examples.
3. Eye-Tracking Studies
Purpose: To understand where users look and what grabs their attention.
Methodology: Participants wear eye-tracking devices while interacting with your product.
Benefits:
- Reveals attention hotspots.
- Helps optimize visual hierarchy.
Example: Determining if users notice the CTA button above the fold.
4. Heatmaps
Purpose: To visualize user interactions, such as clicks, scrolls, and mouse movements.
Methodology: Tools like Hotjar or Crazy Egg generate heatmaps based on user activity.
Benefits:
- Identifies high-engagement areas.
- Pinpoints ignored or underperforming elements.
Example: Discovering users rarely click on a sidebar menu, prompting a redesign.
5. Surveys and Feedback Forms
Purpose: To gather direct input from users about their experience.
Methodology: Distribute surveys or embed feedback forms within your product.
Benefits:
- Provides qualitative insights.
- Uncovers user preferences and pain points.
Example: Asking users how satisfied they are with your app’s navigation.

6. Card Sorting
Purpose: To organize content in a way that makes sense to users.
Methodology: Participants group and label cards representing content or features.
Benefits:
- Improves information architecture.
- Creates intuitive navigation.
Example: Testing how users would categorize blog topics on a website.
7. First-Click Testing
Purpose: To evaluate the effectiveness of your navigation or layout.
Methodology: Track where users click first when asked to complete a task.
Benefits:
- Identifies navigation issues.
- Highlights user expectations.
Example: Testing whether users click the correct menu item to find a pricing page.
8. Remote User Testing
Purpose: To test your product with users in different locations.
Methodology: Participants complete tasks via screen-sharing tools or dedicated platforms.
Benefits:
- Access to diverse audiences.
- Cost-effective and flexible.
Example: Testing a new mobile app feature with users in multiple countries.

9. Accessibility Testing
Purpose: To ensure your product is usable by people with disabilities.
Methodology: Test with assistive technologies like screen readers or keyboard navigation.
Benefits:
- Increases inclusivity.
- Enhances compliance with accessibility standards (e.g., WCAG).
Example: Verifying that all images on a website have descriptive alt text.
Choosing the Right UX Testing Method
With so many types of UX testing available, how do you choose? Here’s a quick guide:
- Define Your Goals:
- Want to improve usability? Try usability testing or first-click testing.
- Need data-driven decisions? Go for A/B testing or heatmaps.
- Consider Your Budget and Resources:
- Surveys and feedback forms are cost-effective.
- Eye-tracking studies require specialized equipment.
- Think About Your Audience:
- Remote testing works for reaching diverse user groups.
- Accessibility testing ensures inclusivity.
- Use Multiple Methods:
- Combine methods for comprehensive insights (e.g., usability testing and heatmaps).
Tools to Simplify UX Testing
Here are some popular tools for different types of UX testing:
- Hotjar: Heatmaps, surveys, and session recordings.
- PageTest.ai: A/B and multivariate testing made easy.
- Optimal Workshop: Card sorting and tree testing.
- UsabilityHub: First-click testing and remote user testing.
- Crazy Egg: Visual insights through heatmaps and scroll maps.
Final Thoughts: The Importance of UX Testing
UX testing is the cornerstone of creating user-centric designs that not only look great but also function seamlessly. By exploring different types of UX testing, you can identify the methods that best suit your project’s needs, budget, and goals.
Whether you’re optimizing navigation with card sorting or refining visuals with eye-tracking studies, each method brings unique value to the table. Remember, the key to great UX is testing early, testing often, and letting data guide your decisions.
So, which type of UX testing will you try next? Start experimenting and watch your user satisfaction soar!
Q&A: Types of UX Testing
What is UX testing?
UX testing evaluates how users interact with a product to improve usability, satisfaction, and performance.
Which UX test is best for improving navigation?
Usability testing and first-click testing are great for spotting navigation issues.
How does A/B testing fit into UX?
It compares two design versions to see which one users prefer or engage with more.
What are heatmaps used for?
They show where users click, scroll, and hover—highlighting areas that need improvement.
What’s a simple way to gather user feedback?
Surveys and embedded feedback forms provide quick, direct insights into user preferences.
say hello to easy Content Testing
try PageTest.AI tool for free
Start making the most of your websites traffic and optimize your content and CTAs.
Related Posts

 03-02-2026
03-02-2026
 Ian Naylor
Ian Naylor
Checklist for A/B Testing CTA Placement
A step-by-step checklist for A/B testing CTA placement: hypothesis, sample size, no-code setup, tracking, significance, and rollout to boost conversions.

 02-02-2026
02-02-2026
 Ian Naylor
Ian Naylor
Best Practices for AI Competitor Analysis in 2025
Set goals, track AI-search competitors, run keyword and content gap analysis, use AI-driven SWOT, and monitor real-time market changes to gain an edge in 2026.

 31-01-2026
31-01-2026
 Ian Naylor
Ian Naylor
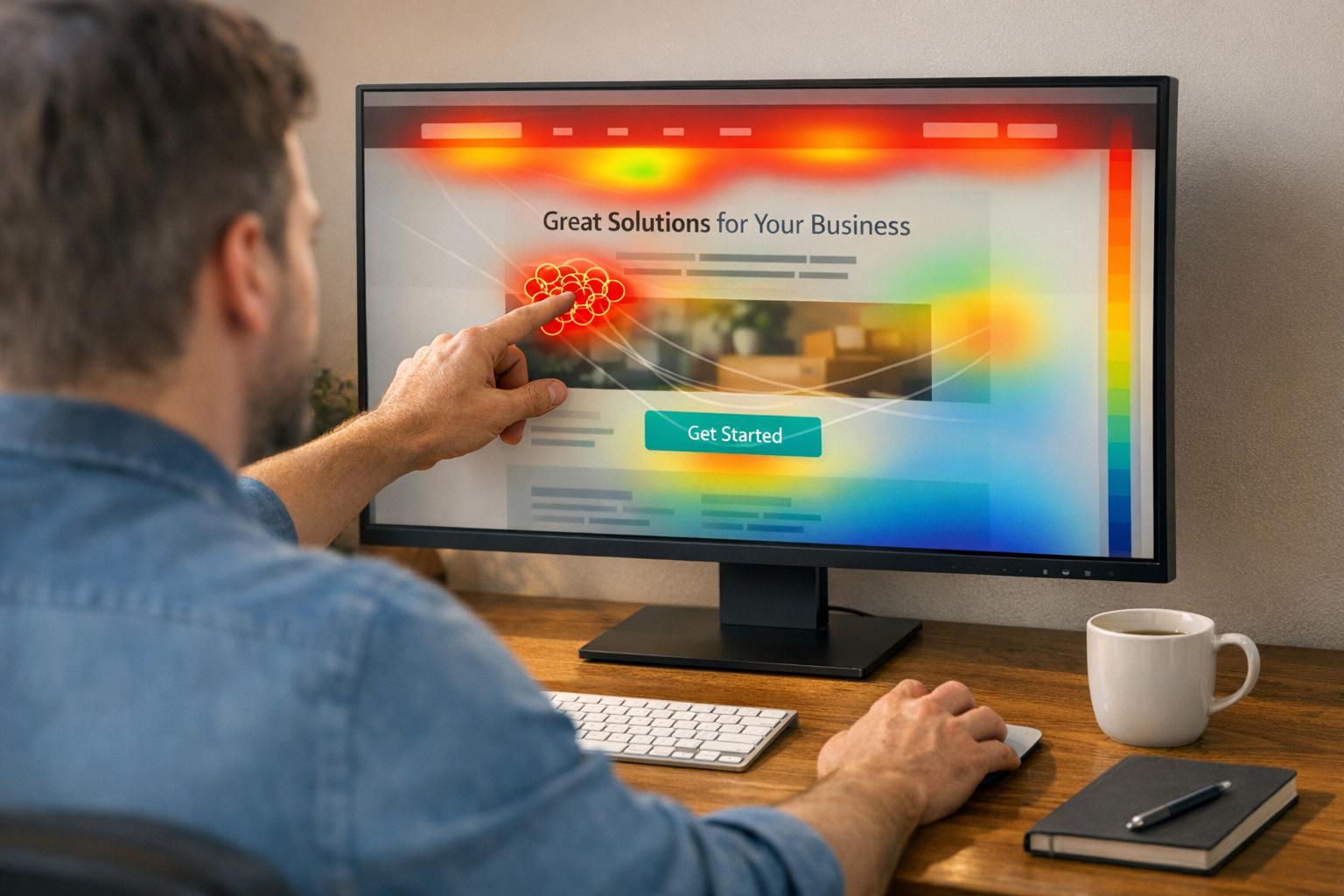
How To Read Heatmap Data For CRO
Interpret click, scroll, and mouse-movement heatmaps to spot hotspots, fix rage clicks, improve CTA placement, and lift conversions with data-driven changes.
