

AB Testing for Websites Made Easy

AB Testing for Websites Made Easy
 10-02-2025 (Last modified: 21-05-2025)
10-02-2025 (Last modified: 21-05-2025)
Let’s be honest, making changes to your website based on gut instinct is a risky game. You might get lucky, or you might tank your conversions without even realising it.
That’s where AB testing for websites comes in. It’s one of the smartest ways to figure out what actually works on your site; whether it’s a headline, a button, or a whole layout. By testing different versions of a page, you can stop guessing and start making decisions based on real user behaviour.
In this guide, we’ll break down the basics of AB testing for websites, why it matters, how to do it right, and the best ways to get started. Whoop let’s get started!!
What is AB Testing for Websites?
A/B testing for websites is an experimentation process where two or more versions of a webpage are tested against each other to determine which one performs better. Visitors are randomly assigned to different versions of the page, and their interactions are measured to identify which version yields the best results.

How It Works:
- Select a Web Page Element to Test – Headlines, call-to-action (CTA) buttons, images, page layouts, etc.
- Create Variations – Version A (control) and Version B (variation) with a single change.
- Split Your Audience – Traffic is evenly divided between the variations.
- Measure Performance – Track key metrics like conversion rates, bounce rates, and engagement.
- Implement the Winning Version – Once statistical significance is reached, apply the best-performing version.
Why is A/B Testing for Websites Important?
A/B testing allows marketers to refine their websites systematically, leading to:
- Higher Conversion Rates – Identify what resonates with users and drives them to take action.
- Improved User Experience (UX) – Test different layouts and navigation structures to enhance usability.
- Data-Driven Decision-Making – Remove the guesswork and rely on real user interactions.
- Reduced Bounce Rates – Optimize content and page design to keep visitors engaged.
- Better ROI on Marketing Campaigns – Ensure that landing pages and CTAs are fully optimized for performance.
For a deeper dive into statistical significance in A/B testing, check out our A/B Testing Statistics Guide.
What Can You A/B Test on a Website?
There are countless elements on a website that can be optimized using A/B testing. Some of the most impactful ones include:
1. Headlines & Copy
- Test different messaging styles.
- Experiment with persuasive vs. informative language.
2. Call-to-Action (CTA) Buttons
- Color variations (e.g., red vs. green buttons).
- Placement and size of the CTA.
- CTA wording (e.g., “Sign Up Now” vs. “Get Started Today”).
3. Images & Videos
- Product images vs. lifestyle images.
- Static images vs. explainer videos.
4. Forms & Lead Capture
- Long vs. short forms.
- Different field labels and placements.
5. Navigation & Layout
- Sticky headers vs. traditional menus.
- Sidebar vs. no sidebar.
By optimizing these elements, businesses can enhance website usability and boost engagement.

Best Practices for AB Testing for Websites
To ensure successful A/B testing, follow these best practices:
1. Test One Change at a Time
- Changing multiple elements at once makes it hard to determine which change impacted results.
- For more complex tests, consider multivariate testing (learn more in our Multivariate Testing Guide).
2. Set Clear Goals
- Define what success looks like: higher sign-ups, lower bounce rates, increased purchases, etc.
- Choose metrics that align with your business objectives.
3. Ensure Sufficient Sample Size
- Running tests on a small audience can lead to inaccurate conclusions.
- Use an A/B testing sample size calculator to determine the required number of visitors.
4. Run Tests Long Enough for Statistical Significance
- Prematurely stopping a test can lead to unreliable results.
- Aim for a 95% confidence level before making changes.
5. Segment Your Audience
- Different user groups may respond differently.
- Compare results based on device type (mobile vs. desktop), traffic source, and user behavior.
6. Use A/B Testing Tools
Several tools help automate the process of A/B testing for websites:
- PageTest.ai – AI-powered A/B and multivariate testing.
- Google Optimize (now discontinued, alternatives available).
- Optimizely – Advanced testing and personalization.
- VWO – Visual A/B testing and behavioral insights.
Common A/B Testing Mistakes to Avoid
- Not Testing Long Enough – Ensure that the test runs until it reaches statistical significance.
- Ignoring Mobile Optimization – Test for both desktop and mobile users separately.
- Stopping Tests Prematurely – Just because one variation performs well initially doesn’t mean it’s the winner.
- Testing Too Many Variations Without Enough Traffic – Multivariate testing requires significant traffic. Stick to A/B testing if traffic is limited.
- Focusing Only on Conversion Rates – While conversions are key, also track secondary metrics like engagement and bounce rates.
Real-World Example: A/B Testing in Action
Let’s say an e-commerce website wants to increase conversions on its product pages. The team decides to A/B test the Add to Cart button.
- Version A (Control): Standard blue button with “Add to Cart.”
- Version B (Variation): Bright orange button with “Buy Now.”
After running the test for two weeks with 10,000 visitors, the results show that Version B increased conversions by 18%. The business implements the winning variation across all product pages, leading to a noticeable sales increase.
Final Thoughts: The Power of AB Testing for Websites
A/B testing is an essential practice for any business looking to optimize its website for better performance and conversions. By making data-driven decisions, marketers can refine their sites with confidence, knowing that changes will lead to real improvements.
Key Takeaways:
- A/B testing helps businesses enhance user experience and increase conversions.
- Testing different website elements provides valuable insights into user behavior.
- Following best practices ensures that tests yield statistically significant results.
- Avoid common pitfalls like stopping tests too soon or ignoring mobile traffic.
Ready to improve your website? Start A/B testing for websites today and take your optimization strategy to the next level!
A/B Testing for Websites FAQs
What is A/B testing for websites and how does it work?
It’s a method where you show different versions of a web page to users to see which one performs better. You tweak one element—like a headline or CTA—split your traffic, and track the results.
Why is A/B testing important for website optimization?
Because it takes the guesswork out of design changes. It helps you improve conversion rates, reduce bounce rates, and create a smoother user experience—based on real data, not hunches.
What elements should you A/B test on a website?
Start with high-impact areas like headlines, CTA buttons, images, forms, and page layouts. Even small tweaks can make a big difference in performance.
How long should an A/B test run?
Long enough to reach statistical significance—typically at least one to two weeks, depending on your traffic volume. Ending too soon can lead to bad decisions.
Can I A/B test on low-traffic websites?
Yes, but keep it simple. Test one change at a time and give it more time to collect data. You might also consider alternative testing methods like sequential testing or Bayesian approaches.
What tools can I use to run A/B tests on my website?
Tools like PageTest.ai, Optimizely, and VWO are great for running website A/B tests. They help you manage experiments, measure results, and implement winning changes quickly.
say hello to easy Content Testing
try PageTest.AI tool for free
Start making the most of your websites traffic and optimize your content and CTAs.
Related Posts

 31-01-2026
31-01-2026
 Ian Naylor
Ian Naylor
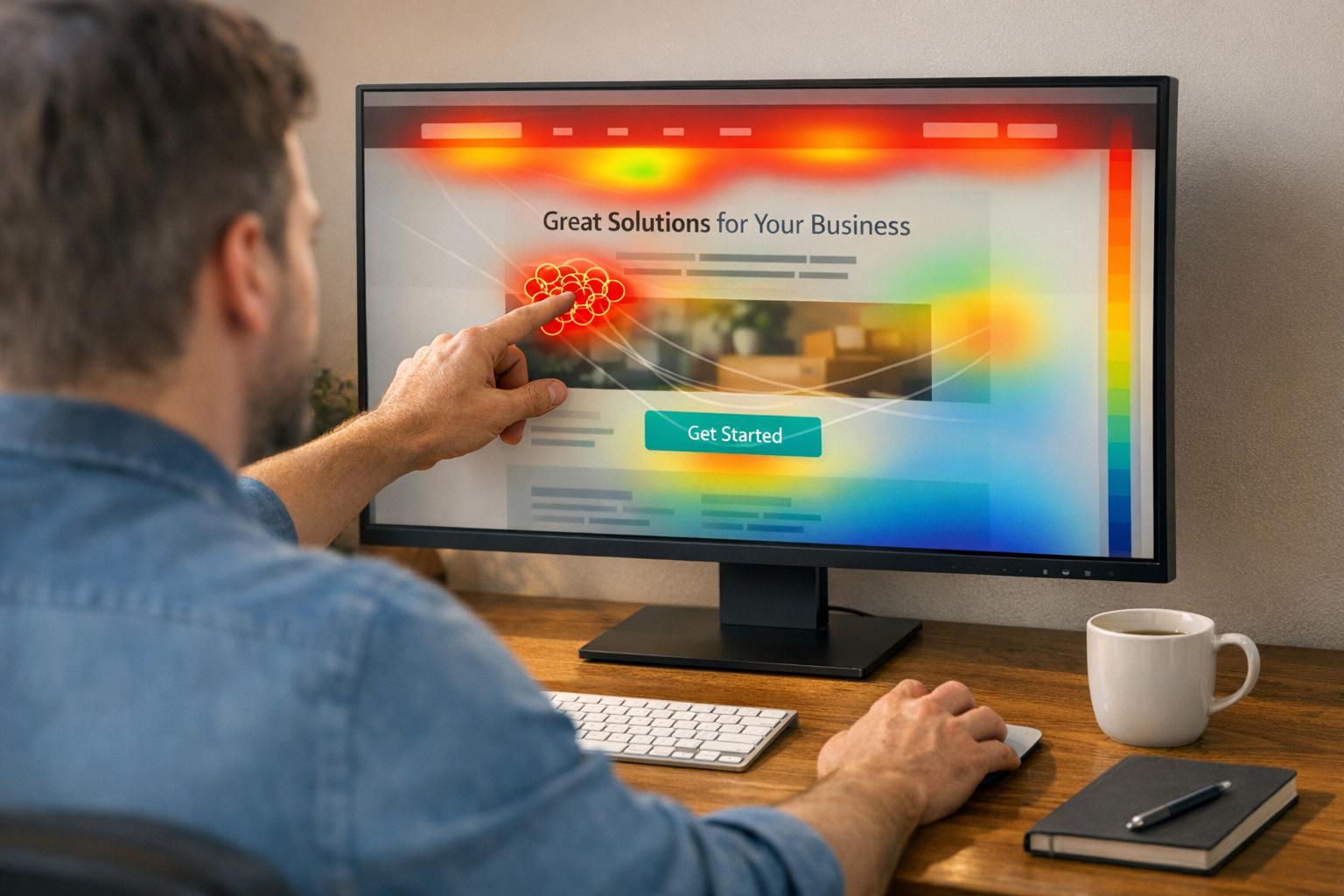
How To Read Heatmap Data For CRO
Interpret click, scroll, and mouse-movement heatmaps to spot hotspots, fix rage clicks, improve CTA placement, and lift conversions with data-driven changes.

 29-01-2026
29-01-2026
 Ian Naylor
Ian Naylor
Custom Event Tracking for AJAX Forms: A Beginner’s Guide
Ensure accurate conversions by pushing validated AJAX form success events to the GTM dataLayer and firing GA4 event tags only on server-confirmed submissions.

 27-01-2026
27-01-2026
 Ian Naylor
Ian Naylor
Ethical Data Collection for CRO
Privacy-first CRO guide: get explicit consent, minimize and anonymize data, and comply with GDPR/CCPA while improving conversions.
